الان اینجا هستید:

دوره آموزش تخصصی فیگما و رابط کاربری UI
- نوع دوره: حضوری و آنلاین
- سطح دوره: متوسط
- مدت دوره: 40 ساعت
- پیش نیاز:
- تقویم برگزاری دوره
ناموجود
در حال حاضر کلاسی برای این دوره موجود نیست، اما شما میتوانید درخواست خود را برای برگزاری مجدد این دوره از فرم زیر برای ما ارسال کنید.
"(اجباری)" indicates required fields
- چرا کندو؟

ضبط تصویری

دسترسی ریموت

ضمانت شغل
- معرفی این دوره
دوره آموزش تخصصی Figma یک دوره آموزشی جامع است که به شما کمک می کند تا با نرم افزار Figma آشنا شوید و به صورت حرفه ای از آن استفاده کنید. در این دوره، شما با مفاهیم و اصول طراحی UI/UX آشنا می شوید و با استفاده از Figma، محصولات طراحی شده خود را به صورت قابل اجرا در وب و برنامه های موبایل تولید خواهید کرد. با پایان دوره، شما قادر خواهید بود تا به عنوان یک طراح حرفه ای، پروژه های خود را با Figma طراحی کنید و به یکی از بهترین طراحان UI/UX تبدیل شوید.
ویژگی های خاص دوره:
• دسترسی به پلن حرفهای فیگما
• بررسی طراحی (Design review) پروژههای آنلاین و سطح بالا
• تدریس بر اساس آخرین نسخه فیگما
• همکاری تیمی بر روی یک پروژه و پروژههای مستقل
• آموزش و تمرین عملی با دیزاین سیستم متریال دیزاین 3
• بررسی هوش مصنوعی در دیزاین
• آموزش بهترین شیوههای (Best practice) طراحی رابط کاربری در فیگما
- مدرک پایان دوره
- کندو معتبرترین آموزشگاه IT ایران است که بیشترین فارغالتحصیلان را دارد.
- بسیاری از مدیران صنعت IT ایران در آموزشگاه کندو دوره دیدهاند.
- بسیاری از فارغ التحصیلان آموزشگاه کندو خارج از ایران مشغول به کار شدهاند.
- مدرک کندو قابلیت ترجمه و استفاده برای امور مهاجرتی را نیز دارد.
- مدارک دورههای حضوری و آنلاین هیچ تفاوتی با هم ندارند.
نمونه مدارک:
- اهداف و دستاوردها
ویژگی های خاص دوره:
• دسترسی به پلن حرفهای فیگما
• بررسی طراحی (Design review) پروژههای آنلاین و سطح بالا
• تدریس بر اساس آخرین نسخه فیگما
• همکاری تیمی بر روی یک پروژه و پروژههای مستقل
• آموزش و تمرین عملی با دیزاین سیستم متریال دیزاین 3
• بررسی هوش مصنوعی در دیزاین
• آموزش بهترین شیوههای (Best practice) طراحی رابط کاربری در فیگما
- امکانات و فضای آموزشگاه
- لابراتوار تجهیز شده ۲۴ ساعته و رایگان
- سیستم و اینترنت پرسرعت + فیلترشکن
- ضبط محتوای کلاس و دسترسی دائم به آن
- کافه + امکانات پذیرایی بین کلاس
- فوتبال دستی و پینگ پنگ
- فضای سبز تجهیز شده
دو آموزشگاه در تهران:
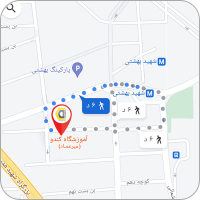
- ساختمان میرعماد: خیابان مطهری، خیابان میرعماد، کوچه جنتی ۱۳، پلاک ۳۰ (فاصله تا متروی بهشتی ۵ دقیقه پیاده)
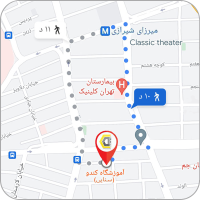
- ساختمان سنایی: خیابان سنایی، تقاطع خیابان مطهری، کوچه ۲۱، پلاک ۲ (فاصله تا متروی میرزای شیرازی ۱۰ دقیقه پیاده و ایستگاه BRT ولیعصر ۱۰ دقیقه)
مسیریابی از روی گوگلمپ:
- سرفصل های آموزش تخصصی فیگما و رابط کاربری UI
Introduction to Figma
- What is Figma and why use it?
- How to create a Figma account and set up a project.
- How to navigate the Figma interface and use the basic tools.
- How to import and export files and assets.
- How to share and collaborate with others in Figma.
Designing with Figma
- How to use frames, shapes, text, images, and icons to create UI elements.
- How to use colors, gradients, shadows, and effects to style your designs.
- How to use layout grids, constraints, and auto-layout to arrange your designs.
- How to use components, variants, and styles to create reusable design elements.
- How to use plugins and integrations to enhance your design workflow.
Prototyping with Figma
- How to use connections, interactions, and animations to create interactive prototypes.
- How to use overlays, scrolling, and device frames to simulate different scenarios.
- How to use presentation mode and preview mode to test your prototypes.
- How to use feedback and comments to iterate on your prototypes.
- How to use Figma Mirror and Figma Live Embed to share your prototypes with others.
- How to use local variables, conditional logic, and expressions to create advanced prototypes.
Design Systems with Figma
- What is a design system and why use it?
- How to create and maintain a design system in Figma.
- How to use libraries and team libraries to organize and distribute your design system.
- How to use Figma Community and Figma Jam to explore and collaborate on design systems.
- How to use design systems such as material design 3
Advanced Figma Tips and Tricks
- How to use Figma shortcuts and gestures to speed up your design process.
- How to use Figma variants and smart animate to create complex interactions.
- How to use Figma auto-flow and branching to create user flows and diagrams.
- How to use Figma inspect and code export to hand off your designs to developers.
- How to use Figma best practices and resources to improve your design skills.
- داشجویان کندو مشغول به کار شدن در...

فناوری اطلاعات شاتل

شرکت عالیفرد سنایچ

بانک پاسارگاد

بانک ملت

شرکت ارتباطات آسیاتک

پیشگامان توسعه ارتباطات

ایران خودرو

بانک خاورمیانه

ماموت خودرو

پارس خودرو
- اساتید این دوره
- نظرات شما