الان اینجا هستید:

دوره جاوا اسکریپت
در دوره جاوا اسکریپت کندو، دانشجویان با برنامه نویسی کلاینت، زبان JavaScript (دوره جاوا Java EE 8 programming) و نحوه استفاده از آن در اسناد و همچنین jQuery و Ajax آشنا میشوند. شما هم میتوانید با ثبت نام و شرکت در کلاسهای دوره آموزش جاوا اسکریپت از آموزش مستمر زیر نظر مربیان و اساتید مجرب کندو به همراه مدرک معتبر استفاده کنید.
- نوع دوره: حضوری و آنلاین
- تقویم برگزاری دوره
۲۰٪ تخفیف دوره آنلاین
زمانی دیگر؟
اگر زمان برگزاری این دوره برای شما مناسب نیست، زمان موردنظر خودتون رو از ما درخواست کنید
- چرا کندو؟

ضمانت بازگشت وجه

ضبط تصویری

دسترسی ریموت

ضمانت شغل
- ثبتنام اقتصادی
ثبتنام قسطی
٪۳۰ پیشپرداخت زمان ثبتنام
ثبتنام وام
پرداخت اقساطی ابتدای هر ماه
- معرفی این دوره
جاوا اسکریپت یه زبان برنامهنویسی محبوبه که میشه گفت توی همه وبسایتها به کار برده شده و در واقع جزئی جدا نشدنی از آموزش طراحی سایت است. آیا میدونین این زبان دقیقا چیه و چه مزایا و معایبی داره؟ توی این مطلب از کندو درمورد این زبان برنامهنویسی و دوره آموزشی جاوا اسکریپت صحبت کردیم. پس اگه شما هم قصد دارین دوره آموزش جاوا اسکریپت رو ببینین، این مطلب رو تا انتها بخونین تا با سرفصلها و مزایای شرکت در دوره جاوا اسکریپت کندو آشنا بشید.
Javascript چیست؟
جاوا اسکریپت (JavaScript) با نماد JS هم شناخته میشه و یکی از زبانهای پرطرفدار برنامهنویسیه. این زبان، تفسیری، شیگرا، داینامیک و سطح بالا هست و از شیوههای مختلف برنامهنویسی پشتیبانی میکنه. به طور کلی میشه گفت js یک زبان فرانت اند (Front-End) هست. اما با شرکت در دوره آموزشی جاوا اسکریپت میتونین برای اپلیکیشنهای موبایل، برنامهنویسی وب سایت، بازی و اپلیکیشنهای دسکتاپ برنامه بنویسین. در نتیجه زبان برنامه نویسی جاوا اسکریپت به عنوان یک زبان همه فن حریف شناخته میشه.
شما میتونین با دوره جاوا اسکریپت از مزایای اون که شامل موارد زیر هست، بهرهمند بشین:
- تعامل
- سرعت
- سهولت
- یکپارچهسازی
- محبوبیت
- آسان برای یادگیری
- اشکال زدایی و تست آسان
موارد دیگهای که در دوره JavaScript بیان میشه را باید در ادامه مطلب جستجو کنید. البته آموزش javascript به شکلی طراحی شده که بتواند پاسخگوی نیاز شما در بازار کار باشد و بتوانید در سریعترین زمان ممکن وارد بازار کار شوید.
معرفی دوره جاوا اسکریپت
شما میتونین برای دوره آموزش جاوا اسکریپت از مجموعه کندو استفاده کنین. توی تیم ما مدرسهای حرفهای و پرقدرتی وجود دارن که توی این مسیر به شما کمک میکنن و هرچیزی که نیاز دارین رو بهتون آموزش میدن.
فرقی نداره دوره حضوری جاوا اسکریپت رو انتخاب کنین یا دوره آنلاین جاوا اسکریپت؛ به هر حال با اعتماد کردن به تیم کندو و تلاش و پشتکار خودتون مسیر موفقیت براتون هموارتر میشه. اگه شما هم میخواین به شکل اصولی با برنامهنویسی جاوا اسکریپت آشنا بشین و سایتی رو طراحی کنین از آموزش پروژه محور جاوا اسکریپت استفاده کنین. با یادگیری حرفه ای جاوااسکریپت با مباحث پایهای وب برای ورود به بازار کار وب آشنا میشین.
مخاطبین دوره JavaScript
مخاطبان دوره جاوا اسکریپت میتوانند افرادی با تمام سطوح تجربه در برنامهنویسی و توسعه وب باشند. به عنوان مثال، فرض کنید یک شخص به تازگی با برنامهنویسی آشنا شده و میخواهد یک صفحه وب ساده بسازد. در دوره پروژه محور جاوا اسکریپت، او میتواند یاد بگیرد چگونه با استفاده از جاوا اسکریپت یک عکس به صورت دینامیک تغییر دهد. او میتواند کدی بنویسد که وقتی کاربر روی عکس کلیک میکند، متنی را نمایش دهد یا عکس را تغییر دهد.
از سوی دیگر، یک توسعهدهنده حرفهای که تجربهی زیادی در توسعه وب دارد، میتواند از آموزش برنامه نویسی جاوا اسکریپت برای یادگیری تکنیکهای پیشرفته تر و پیچیدهتری استفاده کند. مثلاً میتواند یاد بگیرد چگونه یک اپلیکیشن وب انعطافپذیر با استفاده از فریمورکهای جاوا اسکریپتی معتبر مثل React یا Angular بسازد و با استفاده از APIهای خارجی اطلاعاتی را از سرورهای دیگر بگیرد و نمایش دهد.
به طور کلی، آموزش javascript میتواند برای هر کسی که به توسعه وب علاقه دارد، از مبتدی تا حرفهای، مفید باشد و این به توانمندیها و نیازهای هر فرد بستگی دارد.
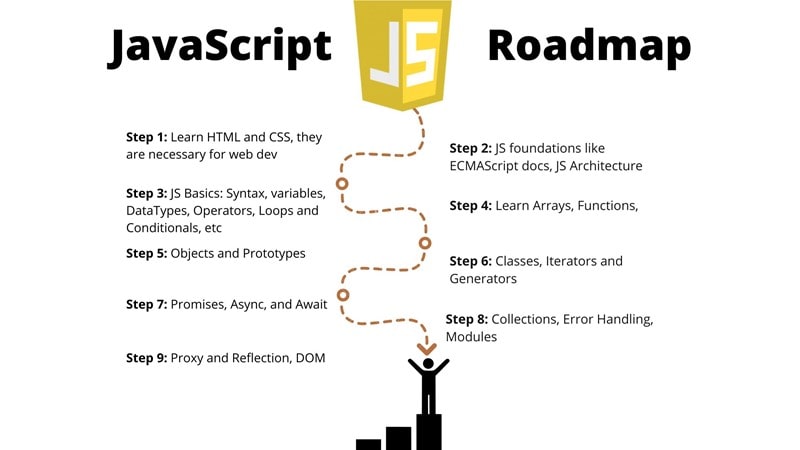
نقشه راه یادگیری دوره javascript
اگه میخواین به تازگی دوره مقدماتی تا پیشرفته جاوااسکریپت رو شروع کنین، باید در ابتدا اصول اولیه رو مرور کنین. برای این کار میتونین توی دوره آنلاین Code School شرکت کنین و با مقدمه آموزش جاوا اسکریپت آشنا بشین. توی این پکیج آموزشی جاوا اسکریپت جنبههای اساسی زبان مثل عبارات، متغیرها و نحوه ارجاع فایلهای JS در HTML وجود داره. کتاب ” جاوا اسکریپت به بیان ساده تر” هم یک کتاب آنلاین رایگان هست که آموزش جامع جاوا اسکریپت رو در اختیار شما میذاره و اطلاعات خوبی رو نصیبتون میکنه.
“راهنمای جاوا اسکریپت MDN” هم یک راهنماست که شبکه توسعهدهندگان موزیلا اون رو نوشتن. همه چیزهایی که به عنوان یک تازهکار نیاز دارین همچنین موضوعات اساسی و نقشه راه جاوا اسکریپت توی این راهنما وجود داره.
اگه توی سطح متوسط هستین، میتونین از مجموعه کتاب “شما JS رو نمیشناسید “، راهنمای معرفی مجدد جاوا اسکریپت و پروژه باغ جاوا اسکریپت استفاده کنین. برای افراد توی سطوح پیشرفته هم مجموعه الگوهای جاوا اسکریپت و فیلمهای سهگانه جاوا اسکریپت قابل استفاده هست. در کنار آموزش باید به صورت عملی هم کار کنین تا تجربه کافی رو به دست بیارین و بتونین به سرعت پروژههای مختلف رو انجام بدین.

بیشتر بخوانید: معرفی مباحث و سرفصلهای بهترین دوره طراحی سایت
پیش نیاز آموزش جاوا اسکریپت
همونطور که توی قسمت قبلی گفتیم جاوا اسکریپت یک زبان فرانت اند هست. به عبارت دیگه جاوا اسکریپت کمک میکنه تا بین صفحات وب یا اپلیکیشن ارتباط برقرار بشه. بنابراین قبل از اینکه دوره آموزش JavaScript رو شروع کنین باید زبان HTML و زبان CSS رو بلد باشین. توی ادامه درمورد هرکدوم توضیحی رو بیان میکنیم.
- زبان HTML
زبان HTML اولین زبانیه که باید یاد بگیرین و پیش نیاز جاوا اسکریپت به حساب میآد. کاربرد HTML توی طراحی ساختار اساسی و اصلی یک صفحه وب هست. به عبارت دیگه با این زبان چارچوب یک صفحه از وب مشخص میشه و میتونین به کمک اون المانهای مختلف مثل اسلایدر، دکمه و… رو توی یک صفحه بذارین.
- زبان CSS
برنامه نویسهای وب برای قالببندی عناصر صفحه در html از CSS استفاده میکنن. CSS میتونه باعث زیبایی تگهای HTML بشه. مثلا فکر کنین با استفاده از HTML یک صفحه ثبت نام ایجاد کردین و توی اون دو اینپوت فیلد و یک دکمه ثبت قرار دادین. با استفاده از CSS میتونین واسه هر کدوم از المانها سایه، رنگ و بقیه ویژگیهای استایلی رو تعریف کنین. شرکت در دورههای آموزش css و html و آموزش JavaScript برای حرفهای شدن خیلی ضروریه.

سرفصل های دوره JavaScript
به طور کلی میشه گفت آموزش جاوا اسکریپت شامل سرفصلهای زیر هست:
- مبانی اولیه جاوا اسکریپت
- معرفی جاوا اسکریپت
- کامنتها (توضیحات)
- متغیرها و ثابتها
- انواع دادهها
- عملگرها
- تبدیل نوع
- ساختارهای کنترلی در جاوا اسکریپت
- مقایسه عملگرها
- دستور if else
- حلقه for
- حلقه while و do while
- دستور break
- دستور continue
- دستور switch
- دستور try catch finally
- Function در جاوا اسکریپت
- تابع
- دامنه متغیرها
- hoisting
- توابع بازگشتی
- آبجکت ها در جاوا اسکریپت
- Object یا اشیا
- متدها و this
- سازنده
- پروتوتایپ
- getter و setter
- حلقه for…in
- Number
- string
- آرایهها
- Symbol
هنگامی که آموزش javascript را با موفقیت پشت سر بگذارید و بتوانید به تمامی سرفصلهای ذکر شده بالا مسلط شوید، میتوانید به عنوان کارشناس طراحی فرانت به Js شروع به کار کنید.
دوره جاوا اسکریپت چقدر طول میکشد؟
توی قسمتهای قبل پیش نیاز یادگیری جاوا اسکریپت و نقشه راه رو براتون توضیح دادیم. اما چقدر طول میکشه تا آموزش جاوا اسکریپت از صفر تا صد رو تموم کنین و بتونین از از این مهارت درآمد کسب کنین؟
به طور کلی باید بگیم که چندین سال طول میکشه تا شما بتونین همه مواردی که توی جاوا اسکریپت هست رو کامل یاد بگیرین. اما اگه بخواین توی آموزش سریع جاوا اسکریپت شرکت کنین و مفاهیم اصلی رو یاد بگیرین و باهاش ارتباط برقرار کنین حدودا 6 تا 9 ماه زمان نیاز دارین. این نکته هم فراموش نکنین که نباید نگران زمان و سرعت یادگیری باشین بلکه باید با تلاش و پشتکار توی این راه تلاش کنین و حسابی تمرین کنین. همچنین به دنبال راه فرار توی آموزش نباشین؛ چرا که اگه اصول و مفاهیم اولیه رو ندونین دچار مشکل میشین.
بازار کار و درآمد جاوا اسکریپت
جاوا اسکریپت یک زبان کاربردی هست که معمولا بهتره کنار دو زبان دیگر فرانتاند یعنی html و css باشه تا معنا پیدا کنه اما کاربرد جاوا اسکریپت به تنهایی هم مشخصه. به طور کلی اگه یک برنامهنویس در کنار آموزش مقدماتی تا پیشرفته جاوا اسکریپت، زبانهای html و css رو هم یاد بگیره میتونه پروژههای بهتر و بیشتری رو تو حوزههای مختلف انجام بده. توی این قسمت قصد داریم روشهای کسب درآمد از طریق جاوا اسکریپت رو به صورت تیتروار بیان کنیم. شما میتونین یکی از این حوزهها رو انتخاب کنین و بعد از اتمام آموزشتون کار خودتونو شروع کنین.
- بهبود فریمورکها
- به وجود آوردن رابط کاربری پیشرفته
- ساختن برنامههای دسکتاپ
- ساختن برنامههای وب سمت سرور (وب اپلیکیشن)
- توسعه دادن فریمورکهای جدید جاوا اسکریپت
- ساخت اپلیکیشن موبایل
- راه اندازی کسب و کار شخصی
- ساختن یک وب سایت درمورد جاوا اسکریپت و فریمورکهای اون
- استخدام توی شرکتهای برنامهنویسی
- کسب درآمد به صورت فریلنسری
- تدریس دوره javascript
کاربردهای زبان جاوا اسکریپت
زبان جاوا اسکریپت (JavaScript) در توسعه وب و بسیاری از برنامهها و سیستمهای تعاملی با کاربر مورد استفاده قرار میگیرد. این زبان دارای کاربردهای متعددی در زمینههای مختلف است. به برخی از کاربردهای مهم JavaScript اشاره میکنم:
- توسعه وب اپ و طراحی سایت: JavaScript به عنوان یکی از اصلیترین زبانهای برنامهنویسی در توسعه وب به کار میرود. با استفاده از آن، میتوان افکتها، انیمیشنها، اعتبارسنجی فرمها، تعامل با کاربر، وبسایتهای پویا و اپلیکیشنهای تحت وب بسازید.
- توسعه اپلیکیشنهای موبایلی اندروید و ios: بسیاری از فریمورکها مانند React Native و Ionic از JavaScript برای توسعه اپلیکیشنهای تحت وب موبایل استفاده میکنند که به توسعه یکبار و اجرا در چند پلتفرم مختلف امکان میدهد.
- توسعه اسکریپتهای جانبی در وبسایتها: JavaScript به توسعه اسکریپتهای جانبی مانند نظرسنجی، تحلیل بازدیدکنندگان، و انواع ویجتهای وب کمک میکند.
- توسعه بازیهای تحت وب: با استفاده از کتابخانهها و فریمورکهایی مانند Phaser و Three.js، میتوان بازیهای تحت وب سهبعدی و دوبعدی بسازید.
- توسعه اپلیکیشنهای دسکتاپ: با استفاده از فریمورکهایی مانند Electron، JavaScript به توسعه اپلیکیشنهای دسکتاپ چند پلتفرمی کمک میکند.
- توسعه هوش مصنوعی و IoT (اینترنت اشیاء): JavaScript میتواند در برنامهنویسی دستگاههای متصل به اینترنت مانند رزبریپای، آردوئینو، و ESP8266 مورد استفاده قرار گیرد.
- توسعه بازیها و سرگرمیهای تحت مرورگر: با استفاده از کتابخانهها و فریمورکهایی مانند Phaser و Babylon.js، میتوان بازیها و سرگرمیهای تحت مرورگر بساخت.
- طراحی و ساخت پلاگین مرورگر: به کمک زبان جاوا اسکریپت میتوانید پلاگین مرورگر طراحی و کدنویسی کنید. این پلاگینها در مرورگرهای رایج مانند موزیلا و کروم هم قابل استفاده است.
- برنامهنویسی سمت سرور: با استفاده از موتورهای اجرایی مانند Node.js، JavaScript به توسعه سرورهای وب و برنامههای مبتنی بر شبکه کمک میکند.
- توسعه اپلیکیشنهای واقعیت مجازی و واقعیت افزوده: JavaScript میتواند در توسعه اپلیکیشنهای VR و AR مورد استفاده قرار گیرد.
- مدیریت داده و پایگاههای داده: JavaScript به کمک کتابخانههایی مانند Axios و Fetch API میتواند در ارتباط با پایگاههای داده و درخواستهای AJAX به کار رود.
این تنها چند مثال از کاربردهای JavaScript در دنیای برنامهنویسی است و این زبان به دلیل انعطافپذیری و قدرتش در توسعه وب و نرمافزارهای متنوع، یکی از محبوبترین زبانهای برنامهنویسی در دنیا محسوب میشود.
مزایا و معایب جاوا اسکریپت
جاوا اسکریپت هم مثل بقیه زبانهای برنامهنویسی یک سری مزایا و معایبی داره. البته مزایای اون بسیار بیشتر و مهمتر از معایب اون هستن. به طوری که این معایب نمیتونن جلوی آموزش JavaScript رو بگیرن. توی ادامه این قسمت مزایا و معایب جاوا اسکریپت رو بیان میکنیم.
مزایای زبان برنامه نویسی Javascript
شرکت در دوره javascript چه مزایایی دارد؟ دوره جاوا اسکریپت مناسب چه کسانی است؟
- با این زبان میتونین برنامهنویسی Dynamic رو فراهم کنین که این مورد توی دنیای مدرن بسیار مورد اهمیت هست.
- وقتی که از جاوا اسکریپت به عنوان یک زبان سمت کاربر (Client-Side) استفاده میشه، زمانی که مرورگر رو باز میکنین به سرعت جاوا اسکریپت هم شروع به کار میکنه.
- برنامهنویسانی که دوره آموزشی جاوا اسکریپت رو میبینن، دیگه نیازی ندارن که زبانهای مختلف سمت کاربر یا سمت سرور رو یاد بگیرن. به عبارت دیگه زبان جاوا اسکریپت همه امکاناتی که یک برنامهنویس برای برنامه نویسی بک اند و برنامه نویسی فرانت اند نیاز داره رو در اختیارش میذاره.
- جاوا اسکریپت کتابخانه و فریم ورکهای زیادی داره که به برنامهنویسان کمک میکنه که صفحات وب رو به راحتی توسعه بدن.
- دوره آموزشی javascript نسبت به همه دورههای برنامهنویسی دیگه راحتتر هست. همچنین منابع آفلاین و آنلاین زیادی برای این زبان وجود داره.
- شما میتونین از جاوا اسکریپت بدون اینکه به حجم فایلها و دادهها توجه کنین، توی همه صفحات وِب استفاده کنین.
- زبان برنامهنویسی JS از همه مرورگرهای اینترنتی مدرن پشتیبانی میکنه.
- برای اینکه از زبان برنامهنویسی جاوا اسکریپت استفاده کنین، به هیچ کامپایلری نیاز ندارین.
- جاوا اسکریپت یک زبان برنامهنویسی رویداد محور (Event-based) هست که کاربردهای زیادی توی مصارف صنعتی داره.
معایب زبان برنامه نویسی جاوا اسکریپت
- ایراد اصلی زبان برنامهنویسی جاوا اسکریپت اینه که همه کدهایی که توی اون نوشته میشه قابل مشاهده هستن و به همین دلیل به راحتی میشه توی اون نفوذ کرد. همین امر هم باعث میشه امنیت وبسایت خیلی کم بشه. البته میتونین یک سری اقداماتی رو انجام بدین تا امنیت رو تامین کنین.
- یکی از ایراداتی که توی آموزش جاوا اسکریپت وجود داره اینه که این زبان از قابلیت چند ریسمانی (Multithreading) پشتیبانی نمیکنه.
- جاوا اسکریپت اجازه خوندن و نوشتن فایلها رو در سمت کاربر نمیده.
- معمولا توی مرورگرها ارور جاوا اسکریپت دیده نمیشه اما اگر چنین اتفاقی بیفته تمام وبسایت از کار میفته.
- کدهایی که با زبان جاوا اسکریپت نوشته میشن ممکنه توی بعضی از مرورگرها متفاوت ترجمه بشن.

آموزش jquery به زبان ساده
قبل از اینکه آموزش jquery به زبان ساده رو شروع کنین باید تاحدودی برای آموزش JavaScript هم وقت گذاشته باشین. کتابخونه جیکوئری یک فایل جاوا اسکریپت هست که همه Eventها، DOMها، افکتها و تابعهای مربوط به ajax رو شامل میشه. یادگیری جی کوئری بسیار ساده هست و با مرورگرهای مختلف سازگاری داره، به همین دلیل هم از اون استفاده میشه. دلیل دیگهای که برای یادگیری جی کوئری در دوره جاوا اسکریپت وجود داره اینه که به کمک jQuery کار با DOM آسون میشه. شما به این ترتیب میتونین انواع مختلفی از استایلهای شیک و زیبا رو اضافه کنین و همچنین به طور سادهتری درخواستهای ایجکس رو اجرا کنین.
آموزش jquery ui
جی کوئری ui رابط تعاملی قدرتمند جی کوئری هست که باعث انعطافپذیری و زیبایی برنامههای شما میشه. JQuery UI دارای ابزارهای زیادی هست که میتونین توی پروژههاتون ازشون استفاده کنین.
فریم ورک جی کوئری ui بسیار محبوب و اولین فریم ورک موبایل Frontend هست که ویژگیهایی همچون قدرتمندی، بصری بودن و شفافیت داره و برای توسعه سریعتر و راحتتر مورد استفاده قرار میگیره. توی jQueryUI از Javascript، CSS و HTML استفاده میشه به همین دلیل نیازه که تاحدودی آموزش جاوا اسکریپت رو دیده باشین. با آموزش jquery ui میتونین برنامههای کاربردی وب رو بسازین.
JQuery UI یک کتابخونه قدرتمند از جاوا اسکریپته. UI هم توی این عبارت مخفف User Interface هست. در نتیجه میشه اینجوری گفت که JQuery UI تعدادی افزونه هست که به هسته اصلی jQuery امکانات جدیدی رو اضافه میکنه. بعضی از این افزونهها شامل تمها، widget، انیمیشنها، افکتها و رابط تعاملی (Interface Intraction) هستن که در jQuery کتابخانه جاوا اسکریپت ساخته میشن.
تفاوت jquery و javascript
همونطور که قبلا گفتیم جاوا اسکریپت یه زبان برنامهنویسی شیگرا هست که به کمک اون میتونین توی یک صفحه وب، صفحات HTML پویا با جلوههای تعاملی رو ایجاد کنین. همچنین این امکان رو به شما میده که پردازش و نگهداری دادهها رو توی مرورگر انجام بدین. جی کوئری هم یک کتابخونه کوچیک، سریع و پرمصرف جاوا اسکریپت هست که برای این طراحی شده تا برنامهنویسی HTML سمت کاربر رو ساده کنه.
تفاوت بین جاوا اسکریپت و جی کوئری شامل موارد زیر هست:
- نوع
مهمترین تفاوت بین جاوا اسکریپت و جی کوئری ماهیت و نوع اوناست. جاوا اسکریپت یک زبان برنامهنویسیه اما جی کوئری یک رابط برنامهنویسی برنامه (API) هست.
- زبان
دومین فرق بین jquery و javascript نوع زبان این دو هست. جاوا اسکریپت یک زبان تفسیریه و با زبان C نوشته میشه اما جی کوئری از منابعی که جاوا اسکریپت داره برای آسانتر کردن کارها استفاده میکنه.
- سازگاری
سازگاری اونها با مرورگرها تفاوت دیگه این دو به حساب میآد. با دوره آموزش جاوا اسکریپت باید کدهای خودتون رو بنویسین تا سازگاریهای چند مرورگر رو باهم انجام بدین. اما جی کوئری یک کتابخونه چند مرورگره هست. توی دوره جاوا اسکریپت کندو درباره این تفاوتها بیشتر صحبت میکنیم.
- طول کد
در صورتی که از جاوا اسکریپت استفاده کنین، باید خطوط بیشتری از کد رو بنویسی اما توی جی کوئری تعداد خطوط و طول کد خیلی کمتره. در دوره javascript کندو، یاد میگیرید که چطور کدهای بهینه و مناسب بنویسید. تنها آموزش javascript و گذراندن آن مهم نیست و باید بتوانید کدهای تمیز و سالم بنویسید.
- سرعت
سرعت جاوا اسکریپت و جی کوئری یکی دیگه از تفاوتهاشونه. جاوا اسکریپت خالص با سرعت بیشتری به DOM (مدل، شی، سند) میرسه. JQuery هم با مرورگرهای مدرن و رایانههای مدرن سرعت زیادی داره. به طور کلی زمانی که توسعه دهنده بخواد عملیات پیچیدهای که در معرض خطا و نوشتن خطوط ضعیف کد هستن رو انجام بده بهتره از جی کوئری استفاده کنه.
- سرویس دهنده / سرور زبان جانبی
یک تفاوت دیگه بین جاوا اسکریپت و jquery در نوع سرویسدهندههاشون هست. جاوا اسکریپت و جی کوئری هر دو بیشتر در سمت کاربر مورد استفاده قرار میگیرن.

قدم بعدی دانشجویان آموزش جاوا اسکریپت کجاست؟
قدم بعدی برای دانشجویانی که جاوا اسکریپت را یاد گرفتهاند، ممکن است به توجه به اهداف و تواناییهای خود متغیر باشد. اما در کل، میتوان چندین مسیر رایج برای پیشرفت در جاوا اسکریپت ارائه داد:
- یادگیری فریمورکها و کتابخانهها: یکی از مراحل بعدی شما میتواند یادگیری و استفاده از فریمورکها و کتابخانههای متنوع برای توسعه وب و اپلیکیشنهای تحت وب باشد. مثلاً میتوانید React یا Angular را بیاموزید که این فریمورکها به توسعه وب اسپا و اپلیکیشنهای تحت وب پیچیده کمک میکنند.
- یادگیری Node.js: اگر به توسعه سمت سرور علاقه دارید، میتوانید Node.js را بیاموزید. Node.js به شما این امکان را میدهد که با استفاده از JavaScript برنامههای سروری بنویسید و از آن به عنوان یک محیط اجرایی سمت سرور برای برنامههای خود استفاده کنید.
- یادگیری توسعه موبایل: اگر قصد توسعه اپلیکیشنهای تحت موبایل با JavaScript را دارید، میتوانید فریمورکهایی مانند React Native یا Ionic را بیاموزید تا بتوانید اپلیکیشنهای تحت موبایل برای iOS و Android بسازید.
- پیشرفت در HTML و CSS: اگر این دو زبان HTML و CSS را به عمق یاد بگیرید، میتوانید وبسایتهای پیچیدهتر و بهتری بسازید.
- مشارکت در پروژههای متنباز: برای تجربه و یادگیری بیشتر، میتوانید در پروژههای متنباز مشارکت کنید. این کار به شما فرصت میدهد تا با برنامهنویسان حرفهای دیگر کار کنید و از تجربیات آنها بهره برید.
- یادگیری Big Data و اینترنت اشیا: اگر به علایق دادههای بزرگ (Big Data) و اینترنت اشیاء (IoT) علاقه دارید، میتوانید به توسعه و پردازش دادهها با استفاده از JavaScript بپردازید. این مسیر، قدمهای اولیه شما را به سمت دوره دیتا ساینس تشکیل میدهد.
به طور کلی، قدم بعدی برای دانشجویان جاوا اسکریپت بستگی به اهداف شخصی و علاقههای
کلام آخر
توی این مطلب از آموزشگاه مهندسی کندو سعی کردیم شما رو با زبان برنامهنویسی جاوا اسکریپت آشنا کنیم و نقشه راه یادگیری، سرفصلهای دوره مقدماتی تا پیشرفته جاوااسکریپت و هرچیزی که توی این مسیر نیاز دارین رو براتون توضیح بدیم. در نهایت هم بازار کار اون رو براتون شرح دادیم تا بتونین تصمیم درستی برای آینده شغلیتون بگیرین.
سوالات دوره JavaScript
سوالات مرتبط با دوره جاوا اسکریپت در کندو را میتوانید در ادامه بخوانید.
1- پیش نیاز آموزش جاوا اسکریپت چیه؟
زبان HTML و زبان CSS را به عنوان پیش نیاز باید بلد باشید و تسلط نسبی روی آن داشته باشید.
2- بعد از آموزش JavaScript چه شغلهایی میتونین انتخاب کنین؟
- ساختن برنامههای دسکتاپ
- ساختن برنامههای وب سمت سرور (وب اپلیکیشن)
- توسعه دادن فریمورکهای جدید جاوا اسکریپت
- ساخت اپلیکیشن موبایل
- و…
3- مزایای دوره آموزشی javascript چیه؟
- تعامل
- سرعت
- محبوبیت
- آسان برای یادگیری
- اشکال زدایی و تست آسان
4- سرفصل های دوره آموزش جاوا اسکریپت کندو شامل چه مباحثی است؟
در دوره پروژه محور جاوا اسکریپت شما با:
- java script , ES6 -ES11 ES5
- آغاز برنامه نویسی سمت کاربر (client side) در وب
- انیمیشن اسلایدر ارزیابی فیلدهای فرم
- آموزش ES5 و ES6 و مباحث منتخب ES11
- JQUERY AND UI
- کار با AJAX در جاوا اسکریپت و جی کوئری
آشنا خواهید شد.
5- آیا امکان دریافت مدرک پس از گذراندن دوره javascript از کندو وجود دارد؟
بله. شما میتونید بعد از گذروندن آموزش پروژه محور جاوا اسکریپت، مدرک معتبر از آموزشگاه ما دریافت کنید.
سوالات متداول آموزش jquery و jquery ui
سوالات متداول آموزش jquery و jquery ui را میتوانید در ادامه بخوانید.
1- تفاوت jquery و javascript چیه؟
نوع، طول کد، سازگاری، سرعت.
2- تفاوت jquery و jquery ui چیه؟
توی jquery ui یک سری ui آماده وجود داره.
- مدرک پایان دوره
- کندو معتبرترین آموزشگاه IT ایران است که بیشترین فارغالتحصیلان را دارد.
- بسیاری از مدیران صنعت IT ایران در آموزشگاه کندو دوره دیدهاند.
- بسیاری از فارغ التحصیلان آموزشگاه کندو خارج از ایران مشغول به کار شدهاند.
- مدرک کندو قابلیت ترجمه و استفاده برای امور مهاجرتی را نیز دارد.
- مدارک دورههای حضوری و آنلاین هیچ تفاوتی با هم ندارند.
نمونه مدارک:
- اهداف و دستاوردها
مزایای شرکت در دوره جاوا اسکریپت کندو، به شرح زیر است:
- پس از عبور موفق از دوره وب دیزاین 3، حالا شما یک متخصص طراحی فرانتاند سایت هستید.
- یادگیری و شرکت در کلاسهای آموزش جاوا اسکریپت برخلاف دورههای وب دیزاین 1 (آموزش html css) و وب دیزاین 2 (دوره CSS & Bootstrap)، امکان ورود به بازار کار را برای شما فراهم میکند. البته با توجه به محدود بودن مهارتهای آموخته شده در وبپک، هنوز هم فرآیند استخدام برایتان کمی دشوار خواهد بود.
- آموزش ریاکت پس از دوره وب دیزاین 3 ورود شما به بازار کار را تا حد قابل توجهی تسهیل میکند.
- برای ورود به دنیای بکاند، ابتدا باید وب پک (دورههای وب دیزاین 1 و 2 و 3) را پشت سرگذاشته باشید. بنابراین اگر قصد دارید به صورت حرفهای در بکاند فعالیت کنید، پیشنهاد میکنیم مباحث کاربردی دوره وب دیزاین 3 را از دست ندهید.
- پروژهها و تمرینهای عملی
- آموزش پروژه محور جاوااسکریپت به شما کمک میکند تا دانستههای خود را محک بزنید و در یک محیط تمرینی، به کسب تجربه بپردازید. دوره آموزش جاوا اسکریپت (JavaScript) پروژه محور کندو، بخشی از مسیری است که شما برای کسب تجربه، خلاقیت، تثبیت آموزشها و یادگیریها و آماده شدن برای کسب فرصتهای شغلی، میگذرانید.
- هر کدام از تمرین های جاوا اسکریپت که در طول دور ه کندو به شما داده میشود، بخشی از دانش نظری شما را تحت تاثیر قرار میدهد. با انجام پروژه های تمرینی جاوا اسکریپت میتوانید خطاها و اشکالات خود را در سرفصلهای آموزشی، پیدا کنید.
- بخش اصلی دوره وب دیزاین 3 انجام پروژه است. اساتید دوره JavaScript، پروژهها را به گونهای طراحی کردهاند که با انجام آنها میتوانید در بخشهای مختلف طراحی فرانتاند با JavaScript پیشرفت کرده و مسلط شوید.
- دوره آموزش جاوا اسکریپت با پیشنیاز دورههای وب دیزاین 1 (آموزش html css) و وب دیزاین 2 (دوره CSS & Bootstrap) برگزار میشود و دانشجویان پس از آن به صورت کامل با مباحث آموزش طراحی سایت آشنا خواهند بود.
- امکانات و فضای آموزشگاه
- لابراتوار تجهیز شده ۲۴ ساعته و رایگان
- سیستم و اینترنت پرسرعت + فیلترشکن
- ضبط محتوای کلاس و دسترسی دائم به آن
- کافه + امکانات پذیرایی بین کلاس
- فوتبال دستی و پینگ پنگ
- فضای سبز تجهیز شده
دو آموزشگاه در تهران:
- ساختمان میرعماد: خیابان مطهری، خیابان میرعماد، کوچه جنتی ۱۳، پلاک ۳۰ (فاصله تا متروی بهشتی ۵ دقیقه پیاده)
- ساختمان سنایی: خیابان سنایی، تقاطع خیابان مطهری، کوچه ۲۱، پلاک ۲ (فاصله تا متروی میرزای شیرازی ۱۰ دقیقه پیاده و ایستگاه BRT ولیعصر ۱۰ دقیقه)
مسیریابی از روی گوگلمپ:
- سرفصل های جاوا اسکریپت
سرفصل های دوره جاوا اسکریپت کندو، به شکلی طراحی شده که بتوانید تمامی مهارتهای لازم برای کار را کسب کنید. علاوه بر آن، در دوره JavaScript کندو، تمامی مباحث را به شکل کاربردی و پروژه محور میآموزید. این قابلیت به شما کمک میکند تا نه تنها دانش نظری جاوااسکریپت را به دست بیاورید، بلکه بتوانید از آن در مسیر شغلی خود استفاده کنید.
دوره آموزش JavaScript آموزشگاه مهندسی کندو، سرفصلهای متنوعی دارد که در ادامه آن را بررسی میکنیم.
- سرفصل های سطح صفر: شامل دروس معرفی دوره، تاریخچه، بسترهای کدنویسی و آشنایی با قواعد دستوری
- سرفصل های سطح مقدماتی جاوا اسکریپت: شامل معرفی انواع داده، اموزش آرایهها، دستورات شرطی، منطقی و مقایسهای، آموزش کار با توابع و حلقهها
- سرفصل های سطح متوسط جاوا اسکریپت: شامل آشنایی با مفاهیم BOM و DOM، کار با رویدادها، آموزش شی گرایی و Properties
- سرفصل های سطح پیشرفته جاوا اسکریپت: شامل مباحث نسخه ES5، نسخه ES6 و ES11، برنامه نویسی سمت کاربر، آموزش Ajax، جی کوئری و JSON
سرفصل های سطح صفر
- معرفی دوره آموزش جاوا اسکریپت
- معرفی تاریخچه جاوا اسکریپت
- بستر های کدنویسی جاوا اسکریپت
- آشنایی با قواعد دستوری در جاوا اسکریپت
سرفصل های سطح مقدماتی جاوا اسکریپت
- معرفی انواع داده یا Data Type
- آموزش آرایه ها در جاوا اسکریپت
- دستور شرطی if…else در جاوا اسکریپت
- کار با دستور شرطی Switch در جاوا اسکریپت
- کار با توابع یا Functions در جاوا اسکریپت
- کامنت گذاری در جاوا اسکریپت
- کار با عملگرهای منطقی در جاوااسکریپت
- آموزش عملگرهای مقایسه ای در جاوا اسکریپت
- کار با حلقه for در جاوا اسکریپت
- آموزش حلقه while و do…while در جاوا اسکریپت
- و…
سرفصل های سطح متوسط جاوا اسکریپت
- آشنایی با مفهوم BOM و DOM در جاوا اسکریپت
- کار با صفات (Attributes) در DOM
- ایجاد کردن یک عنصر در JavaScript
- آموزش اشیا و شی گرایی در جاوا اسکریپت
- کار با رویدادها یا Events در جاوااسکریپت
- خصوصیات (Properties) در اشیا جاوا اسکریپت
- و…
سرفصل های سطح پیشرفته جاوا اسکریپت
- آشنایی با اکما اسکریپت (ECMAScript)
- Statementها و Engineهای جاوا اسکریپت
- آموزش فعال سازی جاوا اسکریپت در مرورگرها
- آشنایی با Ajax (ایجکس)
- آموزش جی کوئری jQuery
- آموزش JSON در جاوا اسکریپت
- آموزش جاوااسکریپت نسخه ES5، نسخه ES6 و ES11
- عبارتهای منظم (RegEx) در جاوا اسکریپت
- API در جاوا اسکریپت
- ایجاد درخواست HTTP در جاوا اسکریپت
- آموزش class در جاوا اسکریپت
- وراثت (Inheritance) در جاوا اسکریپت
- کار با کوکیها یا Cookies در جاوا اسکریپت
- آموزش async و await در جاوااسکریپت
- Arrow Function در جاوا اسکریپت
- برنامه نویسی سمت کاربر (client side) در وب
- و…
- داشجویان کندو مشغول به کار شدن در...

فناوری اطلاعات شاتل

شرکت عالیفرد سنایچ

بانک پاسارگاد

بانک ملت

شرکت ارتباطات آسیاتک

پیشگامان توسعه ارتباطات

ایران خودرو

بانک خاورمیانه

ماموت خودرو

پارس خودرو
- اساتید این دوره
- نمونه تدریس
- نظرات شما






